Responsive tasarım, bir web sitesinin veya uygulamanın farklı cihazlarda (bilgisayar, tablet, akıllı telefon gibi) ve ekran boyutlarında uyumlu bir şekilde görüntülenmesini sağlayan bir tasarım yaklaşımıdır. Bu tasarım tekniği, kullanıcının cihazını ve ekran boyutunu algılar ve buna göre içeriği düzenler, böylece kullanıcı herhangi bir cihazda aynı web sitesini rahatlıkla kullanabilir.
Responsive web tasarımının temel amacı, kullanıcı deneyimini optimize etmek ve içeriği her türlü cihazda okunabilir, erişilebilir ve kullanılabilir hale getirmektir. Bu, sayfanın düzenini, öğelerin boyutunu ve konumunu dinamik olarak ayarlamak anlamına gelir.
Responsive web tasarımının avantajları şunlardır:
- Çoklu Cihaz Desteği: Farklı ekran boyutlarına sahip birçok cihazda kullanılabilirlik sağlar.
- SEO Performansı: Google ve diğer arama motorları, mobil uyumlu ve kullanıcı dostu siteleri tercih eder, bu da SEO performansını artırabilir.
- Teknik Bakımdan Tasarruf: Ayrı bir mobil ve masaüstü sürümü geliştirmek yerine, tek bir responsive tasarım oluşturarak teknik bakımdan tasarruf edilebilir.
- Kullanıcı Deneyimi: Kullanıcılar, farklı cihazlarda benzer bir deneyim yaşayarak sitenin tutarlılığını hissederler.
İçindekiler
- Responsive site tasarımı nedir?
- Responsive Tasarımın Kodları
- Sıvı Izgaralar, Esnek Görseller ve Medya Sorgularının Kullanımı
- Neden Responsive Tasarım Gereklidir?
- Kullanıcı Deneyimi, SEO ve Erişilebilirlik Açısından Faydaları:
- Responsive Tasarım Nasıl Yapılır?
- Temel teknikler ve en iyi uygulama yöntemleri
- Araçlar ve Teknolojiler
- Responsive tasarımın SEO üzerindeki Etkisi
- Mobil uyumluluğun arama motorlarındaki sıralamaya etkisi
- SONUÇ
Responsive site tasarımı nedir?
Responsive web tasarımı genellikle esnek grid sistemleri, medya sorgularını (media queries) ve ölçeklenebilir resimleri içeren CSS (Cascading Style Sheets) teknikleri kullanarak gerçekleştirilir. Bu teknikler sayesinde, web sitesi veya uygulama farklı ekran boyutlarına otomatik olarak adapte olabilir.
Responsive Tasarımın Kodları
Responsive tasarımın kodları genellikle HTML, CSS ve JavaScript gibi web teknolojilerini içerir. Sıvı ızgaralar, medya sorguları ve ölçeklenebilir görseller kullanarak, web sayfaları farklı ekran boyutlarına uyum sağlar.
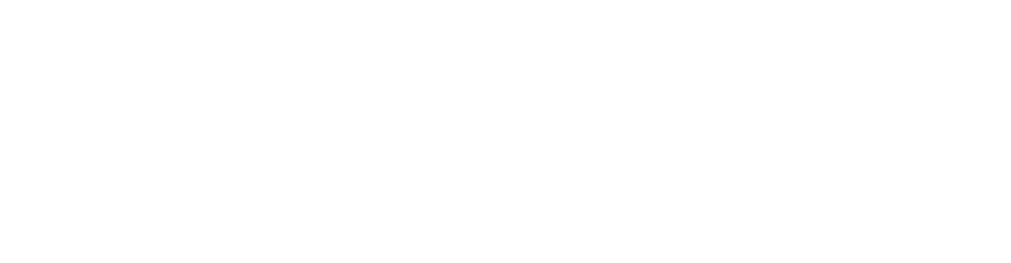
Örneğin, CSS’de şu kod, belirli bir ekran genişliğine ulaşıldığında yazı fontunu değiştirmek için kullanılabilir:

- Esnek Izgaralar (Fluid Grids): Web sayfalarını oluştururken, içeriği belirli bir izgara sistemine dayandırmak yerine esnek ızgaralar kullanmak. Bu, farklı ekran boyutlarına ve cihazlara uyum sağlamak için içeriği orantılı bir şekilde düzenleme esnekliği sağlar.
- Esnek Görseller: Görsellerin boyutlarını ve genişliklerini esnek olarak ayarlamak. Genellikle max-width: 100% kullanılarak, görsellerin belirli bir genişliği aşmaması sağlanır. Bu sayede görseller, küçük ekranlara sahip cihazlarda kaydırma veya yatay kaydırma sorunları olmadan düzgün bir şekilde görüntülenir.
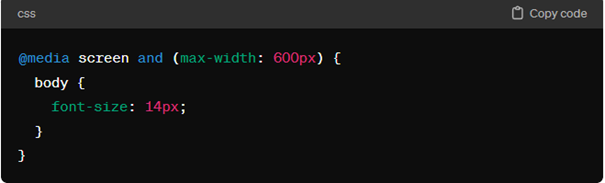
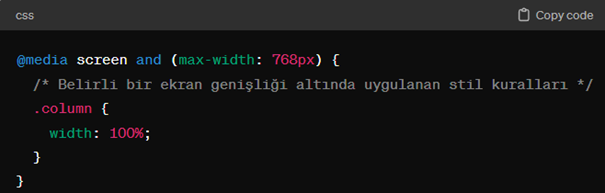
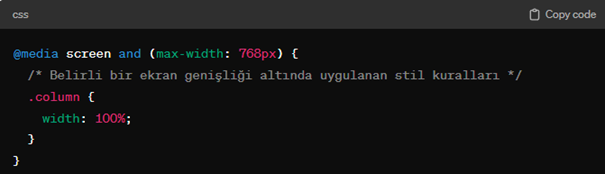
- Medya Sorguları (Media Queries): CSS’de medya sorgularını kullanarak, ekran özelliklerine göre farklı stil kuralları uygulamak. Bu, belirli bir ekran genişliği veya özelliklerine göre tasarımın ve düzenin değişmesini sağlar. Örneğin:

- Sıvı Düzen (Fluid Layout): İçeriği sıvı bir düzende tasarlamak, böylece tarayıcı penceresi boyutlarına göre otomatik olarak genişler veya daralır.
- İleriye Dönük Düşünme: Tasarımı sadece mevcut cihazlara değil, gelecekte çıkabilecek farklı ekran boyutları ve teknolojilere de uyumlu hale getirmek. Bu, tasarımın uzun vadeli dayanıklılığını artırır.
- Dokunmatik Duyarlılık: Mobil cihazlar ve tabletler gibi dokunmatik ekranlı cihazlarda kullanıcı deneyimini artırmak için düğmeleri, bağlantıları ve interaktif öğeleri yeterince büyük ve dokunmatikle uyumlu hale getirmek.
- Performans Optimize Edilmiş Görseller: Sayfa yüklenme sürelerini minimize etmek için optimize edilmiş ve sıkıştırılmış görseller kullanmak. Bu, hızlı yükleme süreleriyle kullanıcı deneyimini artırır ve SEO’yu olumlu etkiler.
- İçerik Önceliği: Temel içerik öğelerini belirleyerek, küçük ekranlı cihazlarda önemli bilgilerin öne çıkmasını sağlamak. Kullanıcılar için önemli olan bilgilerin kolayca erişilebilir olması önemlidir.
Bu prensipler, responsive tasarımın temelini oluşturur ve kullanıcıların farklı cihazlarda tutarlı ve etkili bir deneyim yaşamalarını sağlamak için tasarımcılara rehberlik eder.
Sıvı Izgaralar, Esnek Görseller ve Medya Sorgularının Kullanımı
Sıvı Izgaraların Kullanımı:
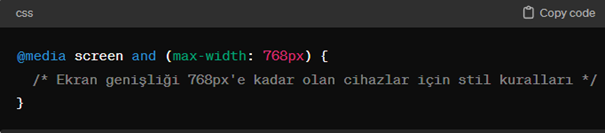
Esnek ızgaralar, genellikle CSS framework’leri veya media queries ile birlikte kullanılır. Örneğin, aşağıdaki CSS kodu, ızgarayı oluşturur:

Bu örnek, .container sınıfına sahip bir div’in içinde esnek bir ızgara oluşturur. Her .column sınıfına sahip div, belirli bir genişlikte olacak şekilde ayarlanır ve kenar boşlukları ile düzenlenir.
Esnek Görsellerin Kullanımı:

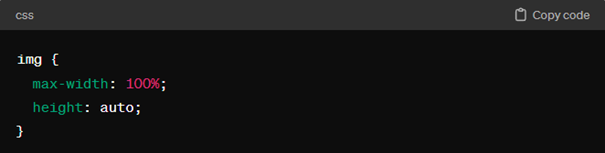
Bu CSS kodu, bir <img> öğesinin maksimum genişliğini, içerdiği konteynerin genişliğine orantılı olarak ayarlar ve oranları koruyarak görselin bozulmadan ölçeklenmesini sağlar.
Medya Sorgularının Kullanımı:

Bu örnek medya sorgusu, ekran genişliği 768 piksel veya daha az olduğunda .column sınıfına sahip sütunların genişliğini değiştirir.
Bu prensipleri bir araya getirerek, web siteniz veya uygulamanız farklı cihazlarda uyumlu bir şekilde görüntülenebilir ve kullanıcı dostu bir deneyim sunabilirsiniz.
Neden Responsive Tasarım Gereklidir?
Responsive tasarımın birkaç önemli nedeni vardır:
- Çeşitli Cihazlar ve Ekran Boyutları: Kullanıcılar, masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar gibi farklı cihazları kullanarak internete erişebilirler. Responsive tasarım, içeriğin her türlü cihazda düzgün ve kullanıcı dostu bir şekilde görüntülenmesini sağlar.
- Tutarlı Kullanıcı Deneyimi: Responsive tasarım, kullanıcıların farklı cihazlarda aynı web sitesi veya uygulama üzerinde tutarlı bir deneyim yaşamasına olanak tanır. Bu, marka tutarlılığını artırır ve kullanıcıların siteyle etkileşimini kolaylaştırır.
- SEO Performansı: Google ve diğer arama motorları, mobil uyumlu ve kullanıcı dostu siteleri öne çıkararak sıralamalarda avantaj sağlar. Responsive tasarım, tek bir URL kullanarak içeriği sunarak SEO performansını artırabilir.
- Teknik Bakımdan Tasarruf: Ayrı bir mobil sürüm geliştirmek yerine, responsive tasarım kullanmak teknik bakımdan daha etkili bir çözümdür. Aynı içeriği paylaşan tek bir kod tabanı, işletim ve güncelleme maliyetlerini düşürebilir.
- Mobil Trafik Artışı: Mobil cihazlardan gelen internet trafiği sürekli olarak artmaktadır. Responsive tasarım, mobil kullanıcıların siteye erişimini kolaylaştırır ve bu kullanıcıları kaybetme riskini azaltır.
- Erişilebilirlik: Responsive tasarım, engelli kullanıcılar dahil olmak üzere farklı kullanıcı gruplarına daha iyi erişim sağlar. Farklı ekran boyutları ve cihazlar göz önüne alındığında, içerik daha geniş bir kullanıcı kitlesine ulaşabilir.
- Gelişmiş Hız ve Performans: Responsive tasarım, sayfa yüklemelerini optimize ederek daha hızlı bir kullanıcı deneyimi sunabilir. Hızlı yükleme süreleri, ziyaretçilerin sitede daha uzun süre kalmasına ve dönmesine neden olabilir.
Genel olarak, responsive tasarım, günümüzde çeşitli cihaz ve ekran boyutlarına uyum sağlamak, kullanıcı deneyimini artırmak ve arama motoru sıralamalarını iyileştirmek için temel bir gerekliliktir.
Kullanıcı Deneyimi, SEO ve Erişilebilirlik Açısından Faydaları:
- Kullanıcı Deneyimi:
- Tutarlılık: Responsive tasarım, farklı cihazlarda aynı içeriğin ve deneyimin sunulmasını sağlar. Kullanıcılar herhangi bir cihazda aynı siteyi kullanarak tutarlı bir deneyim yaşarlar.
- Mobil Dostu Arayüzler: Mobil cihazlara özgü optimize edilmiş arayüzler, kullanıcıların küçük ekranlarda bile kolayca gezinmelerine ve etkileşimde bulunmalarına olanak tanır.
- SEO (Arama Motoru Optimizasyonu):
- Google’ın Tercihi: Google, mobil uyumlu siteleri öne çıkarır ve mobil uyumluluğu olan sitelere öncelik verir. Bu, responsive tasarımın arama motoru sıralamalarını artırmasına yardımcı olur.
- Tek URL: Responsive tasarım, tek bir URL kullanarak içeriği tüm cihazlara sunar. Bu, arama motorları için sayfa endeksleme ve indeksleme süreçlerini kolaylaştırır.
- Erişilebilirlik:
- Farklı Cihazlara Uyum: Farklı ekran boyutlarına ve cihazlara uyumlu bir tasarım, engelli kullanıcılar dahil olmak üzere çeşitli kullanıcı gruplarına erişimi artırır.
- Font Boyutları ve Renk Kontrastı: Responsive tasarım, medya sorguları ve ölçeklenebilir fontlar gibi özellikleri kullanarak metinlerin okunabilirliğini ve renk kontrastını iyileştirir, bu da erişilebilirliği artırır.
- Hız ve Performans:
- Hızlı Yükleme Süreleri: Responsive tasarım, sayfa yüklemelerini optimize ederek daha hızlı yükleme süreleri sunabilir. Bu, kullanıcıların siteye daha hızlı erişmelerini ve daha olumlu bir deneyim yaşamalarını sağlar.
- Mobil Trafik Artışı: Mobil cihazlardan gelen trafiğin artmasıyla, responsive tasarım kullanıcıların mobil cihazlarda daha hızlı ve etkili bir şekilde gezinmelerini sağlar.
- Teknik Bakımdan Verimlilik:
- Tek Kod Tabanı: Responsive tasarım, tek bir kod tabanı kullanarak hem masaüstü hem de mobil sürümü yönetmeyi kolaylaştırır. Bu, teknik bakımdan daha verimli bir yaklaşım sunar.
Bu avantajlar, responsive tasarımın hem kullanıcılar hem de web siteleri için geniş kapsamlı bir fayda sağlayarak daha etkili ve rekabetçi bir çevrimiçi varlık oluşturmasına yardımcı olur.
Responsive Tasarım Nasıl Yapılır?
Responsive tasarımı başarılı bir şekilde uygulamak için temel teknikler ve en iyi uygulama yöntemleri şunlardır:
- Esnek İzgaralar (Fluid Grids):
- HTML ve CSS ile esnek ızgaralar oluşturun.
- box-sizing özelliğini kullanarak kenar boşlukları ve kenar çubukları yönetin.
- CSS flexbox veya grid sistemlerini kullanarak esnek düzenler oluşturun.
- Esnek Görseller:
- max-width ve height: auto özelliklerini kullanarak görsellerin esnekliğini sağlayın.
- Retina ekranlara uyumlu, yüksek çözünürlüklü görseller kullanın (srcset özelliğini kullanabilirsiniz).
- Medya Sorguları (Media Queries):
- @media kuralını kullanarak belirli ekran genişlikleri veya özellikleri için farklı stil kuralları tanımlayın.
- Mobil cihazlar, tabletler ve masaüstü bilgisayarlar için özel medya sorguları oluşturun.
- Yapılandırılabilir (configurable) medya sorguları kullanarak esneklik sağlayın.

Temel teknikler ve en iyi uygulama yöntemleri
- Mobil İlk Tasarım (Mobile-First Design):
- Tasarım sürecine mobil cihazları öncelikli olarak dahil edin.
- Temel stil kurallarını mobil tasarım için belirleyin ve ardından masaüstü tasarımını buna uygun şekilde genişletin.
- CSS medya sorgularını tersine çevirerek mobil tasarımı optimize edin.
- Flexbox ve Grid Sistemleri Kullanımı:
- Bu sistemleri kullanarak esnek düzen oluşturun.
- Sayfa düzenini daha etkili bir şekilde yönetmek için bu modern düzenleme tekniklerini kullanın.
- CSS Framework’leri ve Kütüphaneleri:
- Bootstrap, Foundation, veya Bulma gibi CSS framework’leri kullanabilirsiniz.
- Bu framework’ler, responsive tasarım için hazır bileşenler ve stil kuralları içerir.
- Tarayıcı Uyumluluğu ve Test Etme:
- Farklı tarayıcılarda ve cihazlarda tasarımın doğru bir şekilde çalıştığından emin olun.
- Tarayıcı uyumluluğunu test etmek için tarayıcı uyumluluk araçları kullanın.
- Farklı ekran boyutlarına sahip cihazlarda ve tarayıcılarda düzeni kontrol edin.
- Performans Optimize Edilmiş Resimler:
- Görselleri optimize edin ve gereksiz büyük resim dosyalarından kaçının.
- Lazy loading ve resim sıkıştırma tekniklerini kullanarak sayfa yüklemesini hızlandırın.
- Mobile-First Yazım:
- Yazılım ve stil dosyalarını oluştururken mobil cihazlar için öncelikli kodlama yaklaşımını benimseyin.
- Ardından geliştirme sürecini geniş ekranlara doğru genişletin.
Bu temel teknikler, responsive tasarımın başarılı bir şekilde uygulanmasını sağlar. Projeye ve gereksinimlere bağlı olarak, tasarım ve geliştirme süreçlerinde bu teknikleri uyarlamak önemlidir.
Araçlar ve Teknolojiler
Responsive tasarım uygulamak için bir dizi araç ve teknoloji bulunmaktadır. İşte bu alanda kullanılan bazı popüler araçlar ve teknolojiler:
- CSS Framework’leri:
- Bootstrap: HTML, CSS ve JavaScript içeren kapsamlı bir front-end framework. Responsive tasarım için hazır bileşenler içerir.
- Foundation: Esnek grid sistemi ve özelleştirilebilir bileşenleri ile bir CSS framework’üdür.
- CSS Preprocessors:
- Sass ve Less: CSS yazımını geliştirmek için kullanılan preprocessors. Nesting, değişkenler ve mixin’ler gibi özellikler, responsive tasarım sürecini kolaylaştırabilir.
- Media Queries:
- CSS içinde kullanılan medya sorguları, belirli ekran genişlikleri veya özellikleri için farklı stil kuralları uygulamak için kullanılır. Özellikle responsive tasarımın temelini oluştururlar.
- Viewport Meta Tag:
- HTML içinde kullanılan <meta> etiketi, mobil cihazların ekran genişliğini belirler ve responsive tasarımın düzgün çalışmasını sağlar.
- Responsive Design Testing Araçları:
- Chrome DevTools: Tarayıcı içinde yerleşik olarak gelen geliştirici araçları, sayfanın farklı ekran boyutlarında nasıl görüneceğini test etmek için kullanılabilir.
- Responsive Design Mode: Firefox ve Safari gibi tarayıcılarda bulunan bir mod, sayfanın farklı cihazlarda nasıl görüneceğini gösterir.
- CSS Flexbox ve Grid:
- Modern düzenleme teknikleri olan CSS Flexbox ve Grid, sayfa düzenini daha esnek ve karmaşık bir şekilde yönetmeye olanak tanır. Responsive tasarımda kullanılarak düzenin daha iyi kontrol edilmesini sağlar.
- Device Emulators:
- Farklı cihazların ekran boyutlarını ve özelliklerini emüle eden araçlar, tasarımın gerçek cihazlarda nasıl görüneceğini daha iyi anlamak için kullanılır. Örnek olarak, Chrome DevTools’un cihaz emülatörü bulunmaktadır.
- Responsive Design Framework’leri:
- Ant Design, Materialize, Tailwind CSS: Responsive tasarım için özel olarak tasarlanmış CSS framework’leri.
- Responsive Web Design Checker Araçları:
- Çeşitli online araçlar, bir web sitesinin veya uygulamanın responsive olup olmadığını kontrol etmek için kullanılır. Bu araçlar genellikle bir URL’yi alır ve sitenin farklı ekran boyutlarına nasıl uyum sağladığını gösterir.
Responsive tasarımın SEO üzerindeki Etkisi
Responsive tasarımın SEO üzerindeki etkisi oldukça önemlidir. Google ve diğer arama motorları, mobil uyumlu ve kullanıcı dostu siteleri öne çıkararak sıralamalarda avantaj sağlarlar. İşte responsive tasarımın SEO üzerindeki etkileri:
- Google’ın Mobil İlk İndeksi (Mobile-First Indexing): Google, 2018’den itibaren mobil cihazlardan gelen içeriği indekslemek için mobil ilk bir yaklaşım kullanmaktadır. Responsive tasarım, tek bir URL kullanarak hem masaüstü hem de mobil kullanıcılar için uygun bir deneyim sunar, bu da mobil ilk indeksleme için uygun olmanın bir yoludur.
- Tek URL Kullanımı: Responsive tasarım, aynı içeriği paylaşan tek bir URL kullanarak, sitedeki SEO gücünü birleştirir. Ayrı bir mobil sürüm kullanmak yerine, tek bir sitede hem masaüstü hem de mobil kullanıcılar için aynı URL’yi paylaşmak, sayfa otoritesini ve sıralamalarını artırabilir.
- Sayfa Hızı ve Kullanıcı Deneyimi: Responsive tasarım, sayfa hızını artırabilir ve kullanıcı deneyimini optimize edebilir. Hızlı yüklenen sayfalar ve kullanıcı dostu deneyimler, arama motorlarının ve kullanıcıların gözünde değerlidir ve sıralamalara olumlu etkide bulunabilir.
- Düşük Sıralamalardan Kaçınma: Google, mobil uyumsuz siteleri sıralamalarda düşük bir konuma yerleştirme eğilimindedir. Responsive tasarım kullanarak, sitenizin mobil kullanıcılar için uyumlu olduğunu gösterir ve bu da düşük sıralamalardan kaçınmanıza yardımcı olabilir.
- Link Otoritesi ve Backlink Gücü: Responsive tasarım, link inşası sürecini güçlendirir. Aynı URL’yi paylaşan masaüstü ve mobil sürümler, gelen bağlantıların link otoritesini ve backlink gücünü birleştirir.
- Daha İyi Kullanıcı Retansiyonu: Responsive tasarım, kullanıcıların farklı cihazlarda aynı deneyimi yaşamasını sağlar. Kullanıcılar, tutarlı bir deneyim buldukları için daha uzun süre sitede kalabilir ve bu, kullanıcı retansiyonunu artırarak SEO performansını etkileyebilir.
- Google’nın SEO İlkelerine Uyum: Google, kullanıcı dostu ve erişilebilir siteleri teşvik eder. Responsive tasarım, bu ilkelerle uyumlu bir deneyim sunarak arama motorlarına olumlu bir sinyal gönderir.
Özetle, responsive tasarımın SEO üzerindeki etkisi olumlu yöndedir. Mobil uyumluluk, tek URL kullanımı, hızlı yüklenen sayfalar ve kullanıcı dostu deneyimler, arama motorları tarafından değerli ve önemli olarak kabul edilir. Bu nedenle, web sitelerinin responsive tasarım ilkelerini benimsemesi hem kullanıcılar hem de arama motorları için daha iyi bir deneyim sunar.
Mobil uyumluluğun arama motorlarındaki sıralamaya etkisi
Responsive tasarımın mobil uyumluluğu, arama motorları sıralamaları üzerinde önemli bir etkiye sahiptir. Mobil uyumluluk, web sitelerinin mobil cihazlarda doğru bir şekilde görüntülenmesini ve kullanılmasını sağlama yeteneğini ifade eder. İşte mobil uyumluluğun arama motorlarındaki sıralamaya etkisi:
- Google’ın Mobil İlk İndeksi (Mobile-First Indexing): Google, mobil uyumlu siteleri öncelikli olarak indeksler. Mobile-First Indexing, Google’ın mobil cihazlardan gelen içeriği indeksleme yaklaşımıdır. Mobil uyumlu siteler, mobil indeksleme sürecinde avantaj sağlar ve bu da sıralamalarda artışa yol açabilir.
- SEO Performansının Artırılması: Mobil uyumlu siteler, mobil kullanıcıların sitelerine daha kolay erişmelerini sağlar. Bu, mobil kullanıcı trafiğini artırabilir ve dolayısıyla SEO performansını olumlu yönde etkileyebilir.
- Mobil Kullanıcı Deneyimi: Mobil uyumlu tasarımlar, mobil cihazlarda kullanıcı dostu bir deneyim sunar. Kullanıcılar, hızlı yüklenen, düzenli ve etkileşimli bir mobil site üzerinde daha olumlu bir deneyim yaşarlar. Bu, kullanıcı memnuniyetini artırır ve sıralamalara olumlu bir etki yapabilir.
- Düşük Terk Oranları ve Yüksek Kullanıcı Retansiyonu: Responsive tasarım, mobil cihazlarda sitenin düzgün çalışmasını sağlar, bu da düşük terk oranları ve yüksek kullanıcı retansiyonu anlamına gelir. Arama motorları, ziyaretçilerin bir siteye daha uzun süre kalmasını olumlu bir sinyal olarak değerlendirir.
- Sayfa Hızı: Mobil uyumlu siteler genellikle daha hızlı yüklenir. Hızlı yüklenen sayfalar, kullanıcı deneyimini artırır ve Google’ın sayfa hızını değerlendirdiği algoritmaları üzerinde olumlu bir etki yapabilir.
- Google Mobil Uyumluluk Testi: Google, web sitelerinin mobil uyumluluğunu değerlendirmek için bir mobil uyumluluk testi sunar. Mobil uyumluluk sorunları olan siteler, bu testte düşük puan alabilir ve sıralamalarda geri planda kalabilir.
- Mobil Arama Sonuçlarında Öne Çıkma: Mobil uyumlu siteler, mobil arama sonuçlarında öne çıkma eğilimindedir. Google, mobil uyumlu siteleri mobil arama sonuçlarında daha üst sıralara yerleştirir.
Özetle, mobil uyumlu tasarım, arama motorları sıralamalarını olumlu yönde etkileyebilir. Google’ın mobil odaklı indeksleme stratejisi ve mobil kullanıcı deneyimi konusundaki artan önem, responsive tasarımın SEO performansını artırmasını sağlamaktadır. Bu nedenle, mobil uyumlu bir tasarım benimsemek, web siteleri için kritik bir faktördür.
SONUÇ
Responsive tasarım, günümüz web geliştirme standartlarının temel bir bileşenidir ve bir dizi avantaj sunar. Mobil cihazların yaygın kullanımıyla birlikte, kullanıcıların farklı ekran boyutları ve cihazları arasında tutarlı bir deneyim yaşamasını sağlar. Bu, web sitelerinin ve uygulamalarının sadece masaüstü bilgisayarlarda değil, aynı zamanda tabletlerde, akıllı telefonlarda ve diğer mobil cihazlarda da etkili bir şekilde çalışmasını mümkün kılar.
Responsive tasarımın SEO üzerinde olumlu etkileri vardır, çünkü Google ve diğer arama motorları, mobil uyumlu siteleri öncelikli olarak değerlendirir ve sıralamada avantaj sağlar. Bu tasarım yaklaşımı, web sitesinin hızlı yüklenmesini, düşük terk oranlarını ve kullanıcı memnuniyetini destekleyerek, genel kullanıcı deneyimini iyileştirir. Sonuç olarak, responsive tasarım, modern web geliştirme standartlarına uygun olarak, kullanıcıların farklı cihazlarda sorunsuz bir şekilde etkileşimde bulunmasını ve sitelerin SEO performansını artırmasını sağlayan bir önemli bir stratejidir.
Diğer blog içeriklerimiz için tıklayabilirsiniz.